Посещая различные интернет-ресурсы мы можем залюбоваться их красочным оформлением, немаловажную часть в котором занимают яркие и колоритные шрифты. Конечно же, мы можем пожелать такое оформление и себе, но как же узнать, как автору удалось это сделать? В этом нам помогут специализированные сервисы, позволяющие выполнить поиск нужного шрифта по изображению в режиме онлайн. Ниже разберём наиболее популярные предложения данного плана, а также расскажем, как с ними работать.
- Особенности работы сетевых сервисов по поиску шрифта с цифровой картинки
- WhatTheFont – быстрое распознавание шрифта на изображении
- Whatfontis.com – поможет осуществить поиск текстовой гарнитуры по фото
- Fontsquirrel.com – сервис по расшифровке текста на картинке
- Fontspring.com – поиск совпадений фонтов на изображении
- Каким образом распознать шрифт без дополнительных инструментов
- Identifont.com – диалоговое распознавание текста на английском языке
- Заключение
Особенности работы сетевых сервисов по поиску шрифта с цифровой картинки
В сети представлено достаточное количество ресурсов, осуществляющих поиск фонтов, используемых на изображениях. К сожалению для отечественного пользователя, практически все они расположены в англоязычном сегменте сети, и наиболее эффективно распознают шрифты на основе латиницы. Кириллические же шрифты на таких онлайн ресурсах распознаются довольно плохо.
Работа с такими сайтами строится по стандартным лекалам:
- Вам нужно иметь картинку с текстом, выполненным с помощью данного шрифта, которую потребуется загрузить на один из таких ресурсов.
- Затем, при необходимости, следует помочь сервису распознать ту или иную букву, введя правильный её вариант в соответствующую клетку рядом с её графическим отображением.
- После этого вы получите перечень найденных схожих фонтов, некоторые из которых можно будет скачать в виде отдельного файла (за коммерческие гарнитуры с действующими авторскими правами придётся доплачивать).
Для более эффективного поиска рекомендуется следующее:
- буквы на картинке со шрифтом не должны касаться друг друга (это затруднит распознавание);
- текст должен быть максимально горизонтальным;
- желательная высота букв – более 100 пикселей;
- если на картинке множество надписей в различных шрифтах, тогда удалите всё лишнее, оставив лишь нужную вам надпись.
Давайте рассмотрим наиболее популярные онлайн ресурсы, позволяющие опознать текстовую гарнитуру по картинке.
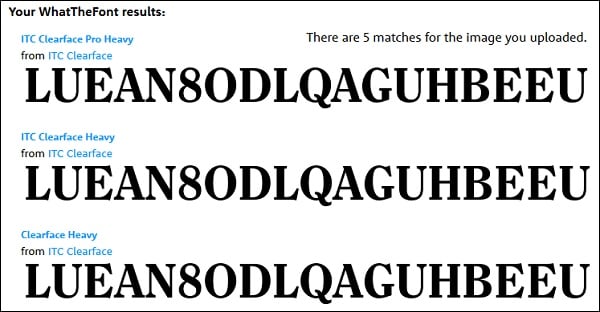
WhatTheFont – быстрое распознавание шрифта на изображении
Сервис WhatTheFont – наиболее популярный в сети инструмент для поиска фонтов. Для работы с данным редактором постарайтесь, чтобы максимальное количество букв на распознаваемом изображении не превышало 50, само же изображение должно быть в формате PNG, GIF и JPEG. Если вы используете сканированную картинку, то она должна быть выполнена в разрешении не ниже 300 dpi.
Порядок действий:
- Перейдите на WhatTheFont, нажмите на «Обзор».
- Загрузите на ресурс картинку с необходимым для распознавания текстом, после чего нажмите на «Continue».
- При необходимости помогите сервису, введя буквы под их распознаваемыми картинками и проверив опознанные образцы.
- После этого нажмите на «Continue» снизу, сервис выведет найденные результаты.
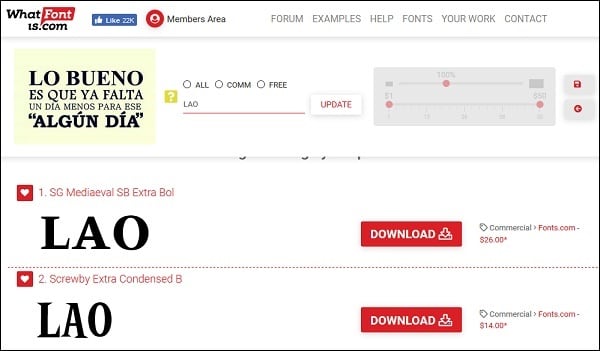
Whatfontis.com – поможет осуществить поиск текстовой гарнитуры по фото
Сервис Whatfontis.com обладает огромной базой коммерческих и бесплатных шрифтов, а также продвинутым искусственным интеллектом (АI), позволяющим отыскивать наиболее оптимальные совпадения к искомому варианту. Ресурс не только позволяет отыскать нужный шрифт, но и позволяет скачать его за отдельную плату (в случае коммерческой версии). Регистрация на ресурсе позволит убыстрить процесс автоматического распознавания букв.
Работа с сервисом не отличается от вышеописанного WhatTheFont:
- Вам необходимо перейти на whatfontis.com, и при необходимости кликнуть на «Options» справа, выбрав одну из трёх опций:
- Background color is darker… – цвет фона изображения темнее, чем буквы;
- The text is only an one line… – нужна лишь одна линия текста для распознавания, оптимизировать изображение;
- The image is complex… – сложное изображение, запуск редактора изображений.
- Если в задействование данных опций нет необходимости, тогда просто нажмите на «Upload image containing the font» для указания пути к картинке со шрифтом (или на «Specify url instead» для указания ссылки на файл шрифтом).
- Затем кликните на «FIND A FONT». Проверьте правильность распознавания букв, затем нажмите внизу на «Continue». Вы получите перечень найденных совпадений.
Fontsquirrel.com – сервис по расшифровке текста на картинке
Следующий ресурс для поиска гарнитуры на картинке – это Fontsquirrel.com. Данный ресурс представляет собой огромную базу различных шрифтов, которые может скачать любой желающий (понадобиться регистрация на ресурсе и указание, что вы будете использовать фонт в личных целях). Присутствует на данном сайте и специализированный инструмент, позволяющий распознать текст на изображении онлайн.
Порядок действий:
- Запустите fontsquirrel.com и кликните на «Upload image» для загрузки картинки со шрифтом на ресурс.
- Вы можете или сразу начать процесс распознавания с помощью кнопки «Matcherate It» или сначала повернуть картинку на нужное количество градусов с помощью кнопок «Rotate» (необходимо добиться горизонтального расположения букв).
- После распознавания шрифта сайт выдаст найденные совпадения, предложив скачать их за соответствующую плату.
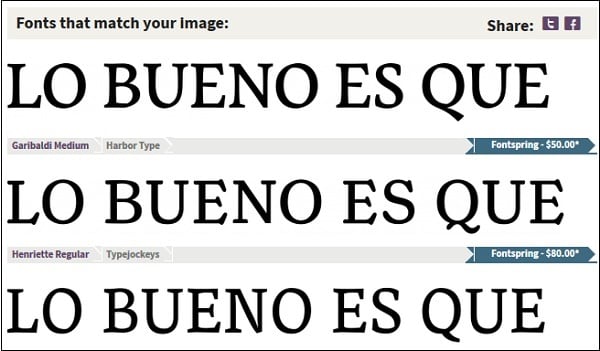
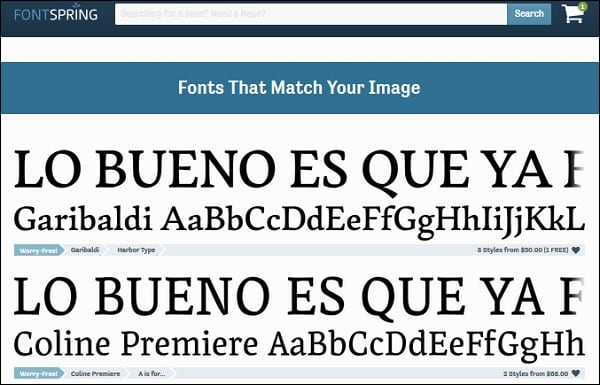
Fontspring.com – поиск совпадений фонтов на изображении
Сайт fontspring.com – это ещё один сайт — «совпадатель» (matcherator), предлагающий найти похожий фильтр текста по изображению.
Работа с сайтом похожа на предыдущие аналоги:
- Вы переходите на онлайн ресурс.
- Жмёте на «Upload image» для загрузки изображения.
- С помощью мышки находите на изображении разу для распознавания.
- После этого кликаете на «Matcherate It».
- Если найденное количество совпадений слишком большое, нажмите на «Manually adjust», введите корректные буквы в распознаваемых вариантах, после чего вновь нажмите на «Matcherate It!» для выведения результатов.
Каким образом распознать шрифт без дополнительных инструментов
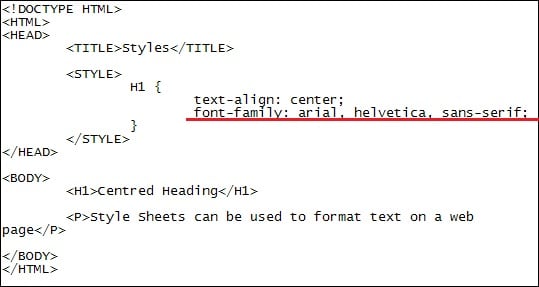
Если вы не желаете устанавливать дополнительные программы для того, чтобы один-единственный раз распознать текст, то имеете на это право, ведь такой способ действительно есть. В любом браузере откройте текст, шрифт которого вас заинтересовал. Выберите его мышкой и нажмите правой кнопкой мыши. В контекстном меню будет раздел «Исследовать элемент» или «Inspect Element», нажмите его.
Обычно внизу экрана появится инспектор, в котором справа будет блок HTML, а слева расположена таблица стилей CSS. Нас интересует каскадная таблица стилей (CSS). Найдите здесь среди свойств «font-family», в нем задается шрифт для страницы.
Необходимо сказать, что такой способ работает не всегда, ведь эти стили бывают подключены из других файлов, а для указания фонта применяют идентификатор и другие указывающие названия.
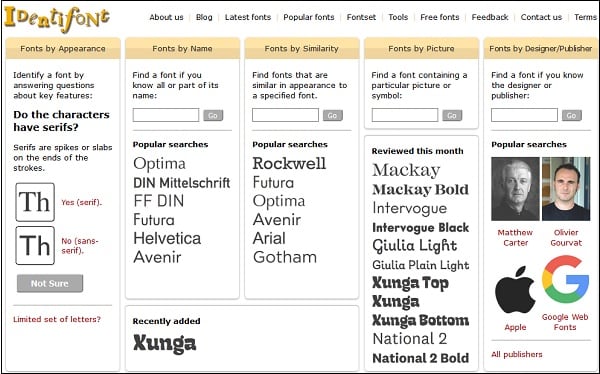
Identifont.com – диалоговое распознавание текста на английском языке
Работа сайта identifont.com строится на основе текстового опроса, где вам предложат ответить на вопросы, позволяющие найти нужный шрифт по внешнему виду (appearance), имени (name), similarity (схожести с другими шрифтами), picture (изображению), designet/publisher (имени дизайнера или издателя шрифта). Для работы с данным сайтом необходимо владеть базовым английским, потому указанный ресурс подойдёт далеко не всем.

Заключение
В данном материале был разобран ряд ресурсов, позволяющих найти шрифт по цифровой картинке в режиме онлайн. Они хорошо распознают гарнитуру на основе латиницы, с кириллическими же фонтами могут наблюдаться определённые проблемы.













Вот еще сервис для определения шрифтов на сайте — capyba.ru/services/fontfinder
Если у кого не работает сначала сделайте инструкцию с этой программой DreamScene Activator а потом вторую программу скачайте и ту инструкцию пройдите и все будет работать! Но есть одно но, нужно ли вам это? Так как шрифт под файлами поганится вот скрин смотрите!
Здравствуйте. Я представляю маленький стартап по созданию заточенного под кириллицу сайта. На данный момент он распознаёт всего 42 шрифта, но мы не собираемся на этом останавливаться. Вы можете поддержать проект, разместив в статье ссылку на наш временный адрес или оставив в живых этот комментарий.
А че за сайцт ссылку бы дал хотябы